Jonathan Dempsey
Web Developer
Journal
-

CodePen Challenge: Knockout Text
The "knockout" style, sometimes known as "cutout" text, is when the text "knocks out" holes in an element to reveal the background. The knocked-out text usually reveals a color, an image, or in this case, an animated gradient!
-

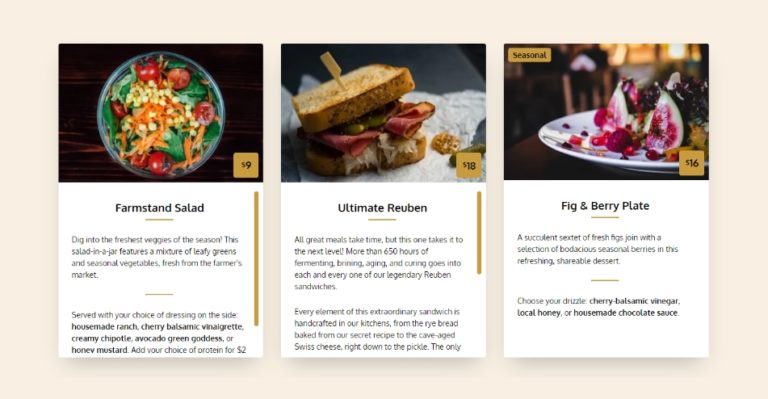
CodePen Challenge: Card Text
In this week's CodePen challenge we get the opportunity to take a basic template of three content cards and breath a bit of life into them using our own custom CSS styles.
-

CodePen Challenge: Terrible Text Fields
Be wary, a tormented ghost has possessed the text field in this CodePen. Type into the text field, if you dare, and experience the spirit's wrath!
-

CodePen Challenge: Contrast
Never lose track of your cursor again! A custom cursor is created using "mix-blend-mode: difference" which will give contrast to any image or element the user mouses over.