Journal
Snippets
-

CodePen Challenge: Knockout Text
The "knockout" style, sometimes known as "cutout" text, is when the text "knocks out" holes in an element to reveal the background. The knocked-out text usually reveals a color, an image, or in this case, an animated gradient!
-

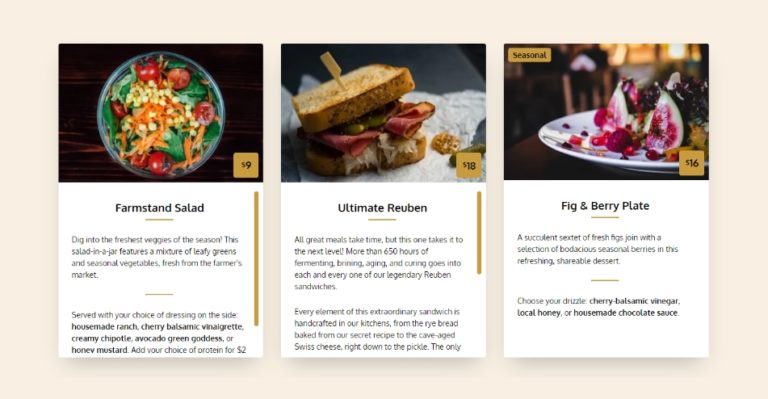
CodePen Challenge: Card Text
In this week's CodePen challenge we get the opportunity to take a basic template of three content cards and breath a bit of life into them using our own custom CSS styles.
-

CodePen Challenge: Terrible Text Fields
Be wary, a tormented ghost has possessed the text field in this CodePen. Type into the text field, if you dare, and experience the spirit's wrath!
-

CodePen Challenge: Contrast
Never lose track of your cursor again! A custom cursor is created using "mix-blend-mode: difference" which will give contrast to any image or element the user mouses over.
-

CodePen Challenge: Gangnam Style
For this week's challenge, we make the shift from MTV to YouTube with the first video to get 1 billion views: "Gangnam Style" by Psy. Love it or hate it, if you were online in 2012 you definitely saw it. And you can't deny it's got some great colors!
-

CodePen Challenge: Take on Me
This week, our color palette comes from the video for "Take on Me" by a-ha from 1985. The absence of color is a big part of the video but the crossover moments between the comic book world and the real world are filled with moody pastels.
-

Using robots.txt to prevent staging sites from indexing
Going over the basics of the robots.txt and the solution to prevent your staging site from being indexed.
-

CodePen Challenge: Bubbling
This month we explore concepts that help us get our animation juices flowing. We are also provided resources to help us learn GSAP or level up your GSAP skills.
-

Knockout Text Video Background
Knockout text overlaying a video background created using "mix-blend-mode: multiply;"
-

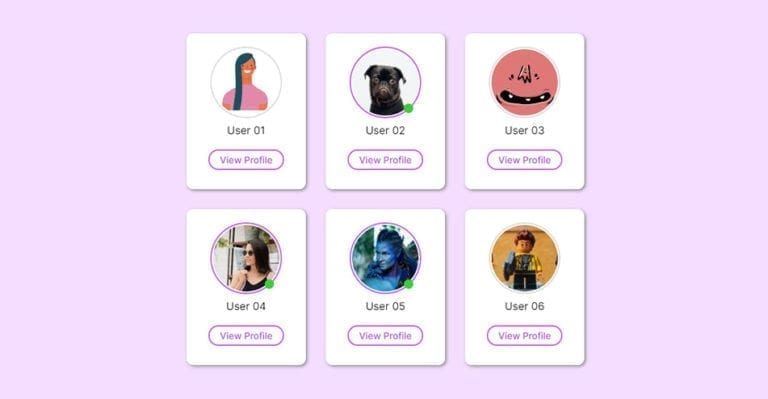
CodePen Challenge: Handling User-Uploaded Images
In this week's Challenge, we start with a set of very different user-uploaded avatars and it's our job to do something with them to bring them together nicely.